To load a image from the server, local or remote depending if you are developing locally. I have been using monodevelop with the moonlight addin, this allows you to create silverlight applications with Linux :).
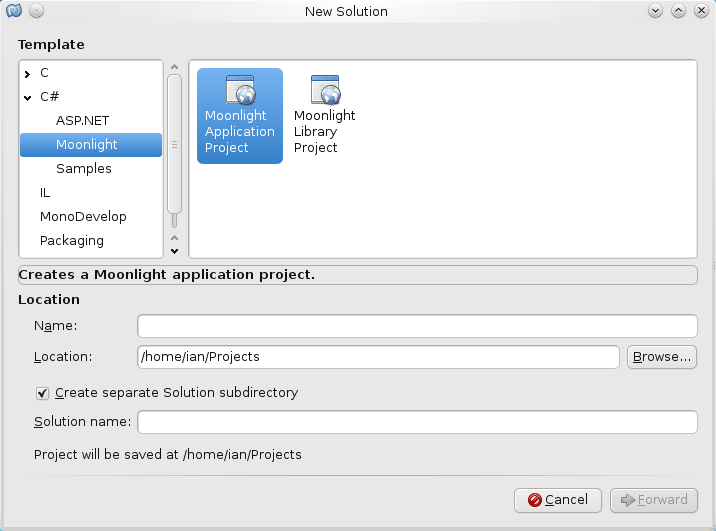
To start with, if you create a new solution by going to File->New->Solution and then selecting the moonlight Application project as similar to creating any other new project within monodeveloper (or within visual studio if you are using visual studio to create this silver light loading images on the fly).

And then within your main page.xaml file you need to define where you want the image to be placed.
<Image x:Name="Image1" Source="dot.jpeg"></Image>
<Button x:Name="Button1" Click="ButtonClick" Height="50" Content="Click" ></Button> |
<Image x:Name="Image1" Source="dot.jpeg"></Image>
<Button x:Name="Button1" Click="ButtonClick" Height="50" Content="Click" ></Button>
above also includes the Button that you are going to click onto to load the image, in this case it will call the ButtonClick function (from the above it is the “click” method). The ButtonClick is behind the page.xaml within the page.xaml.cs file (the csharp file).
So once that button has been clicked it will call this function
public void ButtonClick(System.Object sender,System.EventArgs eventy)
{
System.Windows.MessageBox.Show("hi there");
Image1.Source = new BitmapImage(new Uri("lcd.png", UriKind.Relative));
} |
public void ButtonClick(System.Object sender,System.EventArgs eventy)
{
System.Windows.MessageBox.Show("hi there");
Image1.Source = new BitmapImage(new Uri("lcd.png", UriKind.Relative));
}
I put a little message pop up window to say “hi there”, just so that you know it have been clicked encase the lcd.png (as taken from the open clip art website here) is not in the correct place, in this case it is placed within the bin/debug, but if you are using a release edition or using visual studio you may have somewhere else.
I have included the full source code and image within a zip file above, please feel free to download.
Here is the full page.xaml if you want to look over it.
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="500" Height="350"
x:Class="moonlighttest.Page"
>
<Grid x:Name="LayoutRoot" Background="Black">
<Image x:Name="Image1" Source="dot.jpeg"></Image>
<Button x:Name="Button1" Click="ButtonClick" Height="50" Content="Click" ></Button>
</Grid>
</UserControl> |
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="500" Height="350"
x:Class="moonlighttest.Page"
>
<Grid x:Name="LayoutRoot" Background="Black">
<Image x:Name="Image1" Source="dot.jpeg"></Image>
<Button x:Name="Button1" Click="ButtonClick" Height="50" Content="Click" ></Button>
</Grid>
</UserControl>
and here is the full page.xaml.cs file.
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace moonlighttest
{
public partial class Page : UserControl
{
public Page ()
{
this.InitializeComponent ();
}
public void ButtonClick(System.Object sender,System.EventArgs eventy)
{
System.Windows.MessageBox.Show("hi there");
Image1.Source = new BitmapImage(new Uri("lcd.png", UriKind.Relative));
}
}
} |
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace moonlighttest
{
public partial class Page : UserControl
{
public Page ()
{
this.InitializeComponent ();
}
public void ButtonClick(System.Object sender,System.EventArgs eventy)
{
System.Windows.MessageBox.Show("hi there");
Image1.Source = new BitmapImage(new Uri("lcd.png", UriKind.Relative));
}
}
}