Introduction
The box model within HTML is how the content and the area around it is defined. There is the content itself, paddings, border and margin’s. Each one can be altered and also each part of the top,bottom,left and right.
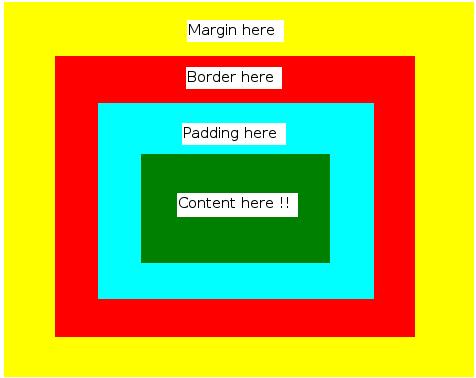
Image of the box model

Green : content
Blue : padding
red : border
yellow : margin
How to alter the each aspect of the model
To alter the margin for example you just need to define the actual HTML object that you want to “talk” to, so lets define that first.
<div id="alterhere"> hi there this is the content </div> |
and then to talk to the HTML object you just select it ( if was a class then you use “.” or if it was a id then use “#”, the way that I remember is that “.” is like class method call in c++/java/c# etc and “#” is what you could call a variable).
#alterhere { margin : 20px; } |
means to have a full margin of 20px (pixels) but to pull out just the left part to be bigger then
#alterhere { margin-left : 50px; } |
so the margin left will now be 50px instead of 20px. You can do the same for padding as well, padding-left, padding-right, padding-top, padding-bottom.
Conclusion
The box model is very nice and also allows you to fully control the content and the box around it.
