The problem is Quadratic Formula, “In high-school algebra, you learned that the standard quadratic equation
ax2 + bx + c = 0
has two solutions given by the formula
x =(
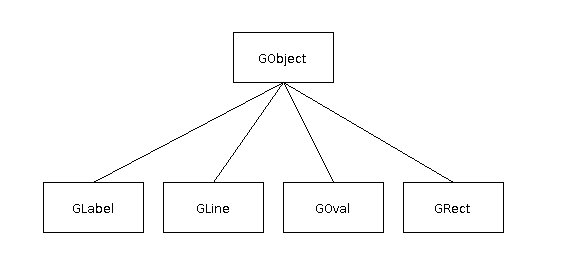
The problem 3 is Graphics Hierarchy : which means to write a GraphicsProgram subclass that draws a partial diagram of the acm.graphics class hierarchy (if you look below at the output to see what it does look like), the rules as such are
The way that I looked at the problem was to break it into 2 parts, one is displaying the box on the screen with the text centred within that box. And the second part was to display the boxes within the correct part on the screen.
The first part of the problem, only need to pass in the X,Y coordinates and the text and then find the size of the text and move that text to the middle of the box, the second part is place the boxes within the screen accordingly to the size of the screen and the boxes dimensions, thus bottom four they are centred in the middle (screen width / 2 – ((box width * 4) / 2)), then join to the middle of the boxes to the middle of the top box.
Here is the output of the Graphics Hierarchy problem,

Here is the java source file, but the zip file above has the whole assignment within it.
/* * File: GraphicsHierarchy.java * ---------------------------- * This program is a stub for the GraphicsHierarchy problem, which * draws a partial diagram of the acm.graphics hierarchy. */ import acm.graphics.*; import acm.program.*; public class GraphicsHierarchy extends GraphicsProgram { private void createBox(int X, int Y, String name) { GRect gObjectBox = new GRect(X, Y, boxWidth, boxHeight); GLabel text = new GLabel(name); // replace the X,Y with the new cords to place the text into the middle of the box X += (boxWidth / 2) - (text.getWidth()/2); Y += (boxHeight / 2) + (text.getAscent()/2); text.setLocation(X, Y); add(gObjectBox); add(text); } public void run() { // You fill this in // find the centre, to then build around it int centreX = getWidth() / 2; int centreY = (getHeight() / 2)-boxHeight; String names[] = new String[5]; names[0] = "GObject"; names[1] = "GLabel"; names[2] = "GLine"; names[3] = "GOval"; names[4] = "GRect"; createBox(centreX - (boxWidth / 2), centreY - (rowDistances / 2),names[0]); int placeX = centreX - ((belowBoxs * boxWidth)/2) - ((belowBoxs * boxDistances)/2); for (int i =0; i < belowBoxs; i++) { createBox(placeX, centreY + (rowDistances / 2), names[i+1]); GLine joiningLine = new GLine(centreX, centreY - ((rowDistances / 2)-boxHeight), placeX + (boxWidth/2), centreY + (rowDistances/2)); add(joiningLine); placeX += (boxWidth + boxDistances); } } private static final int belowBoxs = 4; private static final int boxWidth = 100; private static final int boxHeight = 50; private static final int boxDistances = 20; private static final int rowDistances = 150; } |
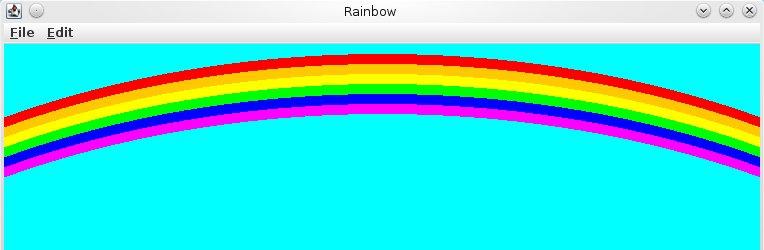
This problem 2 is “Rainbow Write a GraphicsProgram subclass that draws a rainbow”, the basics of the problem are “Starting at the top, the six arcs are red, orange, yellow, green, blue, and magenta, respectively; cyan makes a lovely colour for the sky. The top of the arc should not be off the screen. Each of the arcs in the rainbow should get clipped along the sides of the window,and not along the bottom. Your rainbow should be symmetric and nicely drawn, regardless of window size.”
The way that I thought about this, is to basically use the GOval to create a circle that is placed in the centre width and slowly go down on the Y coordinates, the size of the GOval is going to be twice the size of the screen itself, thus will meet the problem above. I setup a array of colours, that will then go through within a for loop to draw the GOval(circles) on the screen as below
Color colours[] = new Color[7]; colours[0] = Color.RED; colours[1] = Color.ORANGE; colours[2] = Color.YELLOW; colours[3] = Color.GREEN; colours[4] = Color.BLUE; colours[5] = Color.MAGENTA; colours[6] = Color.CYAN; for (int i =0; i < 7; i++) { GOval newCircle = new GOval(-getWidth()/2,10+(i*10), getWidth()*2, getHeight()*2); newCircle.setColor(colours[i]); newCircle.setFillColor(colours[i]); newCircle.setFilled(true); add(newCircle); } |
Here is my output of my Rainbow to the solution of the problem

I have included the full source code in the zip file above., but here is the full source code for this problem.
/* * File: Rainbow.java * ------------------ * This program is a stub for the Rainbow problem, which displays * a rainbow by adding consecutively smaller circles to the canvas. */ import acm.graphics.*; import acm.program.*; import java.awt.*; public class Rainbow extends GraphicsProgram { public void run() { Color colours[] = new Color[7]; colours[0] = Color.RED; colours[1] = Color.ORANGE; colours[2] = Color.YELLOW; colours[3] = Color.GREEN; colours[4] = Color.BLUE; colours[5] = Color.MAGENTA; colours[6] = Color.CYAN; GRect background = new GRect(0,0,getWidth(), getHeight()); background.setColor(Color.CYAN); background.setFillColor(Color.CYAN); background.setFilled(true); add(background); for (int i =0; i < 7; i++) { GOval newCircle = new GOval(-getWidth()/2,10+(i*10), getWidth()*2, getHeight()*2); newCircle.setColor(colours[i]); newCircle.setFillColor(colours[i]); newCircle.setFilled(true); add(newCircle); } } } |
On the assignment 2, we are dealing more with graphics, e.g. rectangles and lines and some more loops like for .. loop. It is using the acm library which helps from hiding some of the java implementations.
In the assignment 1 above link, I outline how to compile and run the problems within a standard eclipse and in this assignment 2 we are using the same idea of using the run configuration to run the correct java file that we are working on.
Here is the Problem 1 : Brick Pyramids, “Write a GraphicsProgram subclass that draws a pyramid consisting of bricks arranged in horizontal rows, so that the number of bricks in each row decreases by one as you move up the pyramid.
The pyramid should be centered at the bottom of the window and should use constants for the following parameters:
BRICK_WIDTH The width of each brick (30 pixels)
BRICK_HEIGHT The height of each brick (12 pixels)
BRICKS_IN_BASE The number of bricks in the base (12)
The numbers in parentheses show the values for this diagram, but you must be able to change those values in your program and still produce a reasonable picture.
My answer, was to start from the bottom of the pyramid and build up, with building up we are wanting to go from the BRICKS_IN_BASE to 1 (or >0) and then find the middle part of the screen (getWidth / 2) (this finds the middle of the screen – the width divided by 2), but since we are wanting to start the pyramid bricks from the left then minus from this middle of the screen (I called this startX) the number of bricks width that we want to build on that level divided by 2 (this is because we figure out the bricks size (number of bricks for this level) * the number that we are putting on this level (e.g. 10) then divide this by 2, which gives a offset to start from)
The startY means where we want to start the building of bricks, which is at the bottom of the screen (-1 so we can see the bottom of the brick height (BRICK_HEIGHT)).
Here is the source code for this assignment but I have included the full assignment code in the above zip file and also the PDF which is the assignment questions.
/* * File: Pyramid.java * Name: Genux (Ian Porter) * Section Leader: * ------------------ * This file is the starter file for the Pyramid problem. * It includes definitions of the constants that match the * sample run in the assignment, but you should make sure * that changing these values causes the generated display * to change accordingly. */ import acm.graphics.*; import acm.program.*; public class Pyramid extends GraphicsProgram { /** Width of each brick in pixels */ private static final int BRICK_WIDTH = 30; /** Width of each brick in pixels */ private static final int BRICK_HEIGHT = 12; /** Number of bricks in the base of the pyramid */ private static final int BRICKS_IN_BASE = 12; public void run() { /* You fill this in. */ int startY = getHeight()-BRICK_HEIGHT; int startX; for (int i = BRICKS_IN_BASE; i >0; i--) { startX = getWidth() / 2; startX -= i * (BRICK_WIDTH/2); for (int j = i; j > 0; j--) { GRect rect = new GRect(startX,startY,BRICK_WIDTH,BRICK_HEIGHT); add(rect); startX += BRICK_WIDTH; } startY -= BRICK_HEIGHT; } } } |
This is the problem 4 “As an exercise in solving algorithmic problems, program Karel to place a single beeper at the center of 1st Street. For example, if Karel starts in the world”. In solving this problem, you may count on the following facts about the world:
To me the answer is when you move from one side to the other and count the number of steps, and then once you hit the right side wall, go back length /2 steps and then place the beeper, and below is my answer in code, once again the zip file attached is the full assignment 1 with each problem and also the PDF file which includes the assignment in full.
/* * File: MidpointFindingKarel.java * ------------------------------- * When you finish writing it, the MidpointFindingKarel class should * leave a beeper on the corner closest to the center of 1st Street * (or either of the two central corners if 1st Street has an even * number of corners). Karel can put down additional beepers as it * looks for the midpoint, but must pick them up again before it * stops. The world may be of any size, but you are allowed to * assume that it is at least as tall as it is wide. */ import stanford.karel.*; public class MidpointFindingKarel extends SuperKarel { private int middleI =0; // find the middle by move across until hitting the end private void findTheMiddle() { while (!frontIsBlocked()) { move(); middleI++; } } // move half the way back, and place the beeper private void placeBeeperInTheMiddle() { for (int i=0; i < (middleI /2); i++) move(); putBeeper(); } // You fill in this part public void run() { findTheMiddle(); turnAround(); placeBeeperInTheMiddle(); } } |
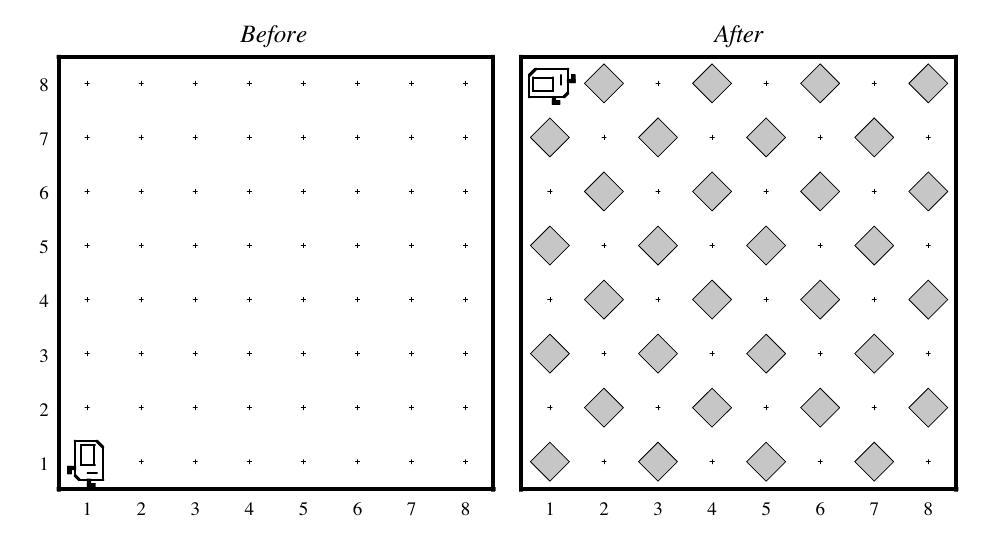
The problem 3 is “In this exercise, your job is to get Karel to create a checkerboard pattern of beepers inside an empty rectangular world, as illustrated in the following before-and-after diagram:”

The way that I viewed the problem is that the robot (Karel) had to move along the either in Up / Down or Left / Right and place a beeper every other step, so in basics if he moves up, he will move up 1 place see if he is able to move any more, if not turn right and if the front is not blocked move forward and right again to go back down the aisle next to the previous one we have just been up and whilst moving up and down the aisle to place a beeper every other step ( so need to keep check of the steps) or you could do the same process but going left and right instead, e.g. move right first to the end of that aisle and then go up if able to and then turn around and move left along the aisle above the previous aisle.
Here is my implementation of both ideas, again the source code for the assignment 1 is attached above in the zip file and also the PDF with the full assignment details.
/* * File: CheckerboardKarel.java * ---------------------------- * When you finish writing it, the CheckerboardKarel class should draw * a checkerboard using beepers, as described in Assignment 1. You * should make sure that your program works for all of the sample * worlds supplied in the starter folder. */ import stanford.karel.*; public class CheckerboardKarel extends SuperKarel { private boolean putBeeper = true; private void placeBeeperAndMove() { while (true) { if (putBeeper) { putBeeper(); putBeeper = false; } else putBeeper = true; if (frontIsBlocked()) break; move(); } } private void goUpAndDown() { boolean turnLeft = true; while (true) { if (turnLeft) turnLeft(); else turnRight(); placeBeeperAndMove(); turnLeft = (turnLeft == true ? false : true); if (turnLeft) turnLeft(); else turnRight(); if (frontIsBlocked()) break; move(); } } public void goLeftAndRight() { boolean turnLeft = true; while (true) { placeBeeperAndMove(); if (turnLeft) turnLeft(); else turnRight(); if (frontIsBlocked()) break; move(); if (turnLeft) turnLeft(); else turnRight(); turnLeft = (turnLeft == true ? false : true); } } // You fill in this part public void run() { // go up and down //goUpAndDown(); // go left and right goLeftAndRight(); } } |
The basics of problem 2 is “Karel has been hired to repair the damage done to the Quad in the 1989 earthquake. In particular, Karel is to repair a set of arches where some of the stones (represented by beepers, of course) are missing from the columns supporting the arches”, which means that you have to replace empty places with a beeper!. The rules are:
Karel may count on the following facts about the world:
Remember to change the run configurations as from the previous post on how to setup the environment to the StoneMasonKarel for the main class, here is the my java file for this problem 2.
My way of fixing the stones is to go up the supporting line and replace the stones (beepers) and then come back down again and move along 4 positions if able to, and repeat, since in the rules you the height of the building can change which is why I come back down again from the top of the buildings.
/* * File: StoneMasonKarel.java * -------------------------- * The StoneMasonKarel subclass as it appears here does nothing. * When you finish writing it, it should solve the "repair the quad" * problem from Assignment 1. In addition to editing the program, * you should be sure to edit this comment so that it no longer * indicates that the program does nothing. */ import stanford.karel.*; public class StoneMasonKarel extends SuperKarel { // move up the row and find replace any missing "stones" // checking to make sure that we have not reached the top private void replaceStones() { // check for a stone or wall! move in that direction while (true) { if (!beepersPresent()) putBeeper(); if (frontIsBlocked()) break; move(); } } private void comeBackDown() { turnAround(); while (!frontIsBlocked()) move(); } // need to go up and down move 4 and then up and down private void moveAlong() { while (true) { turnLeft(); replaceStones(); comeBackDown(); turnLeft(); if (!frontIsBlocked()) for (int i =0; i < 4; i++) move(); else break; } } public void run() { moveAlong(); } } |
again the zile file attached is the whole assignment 1 problems, so you can download that for the full source code and the PDF assignment details.